- Home
- Categorie
- Digital Marketing
- Web Marketing e Content
- Info su precaricamento pagina
-
Info su precaricamento pagina
Ciao Andrea @juanin
in riferimento a questo videoParlavi di specifiche di precaricamento.
Ho bisogno di approfondire.-
Parli di Css content visibility -
Ho trovato questo
https://codepen.io/vmpstr/pen/xxZoyMb
Hai qualche fonte interessante da darmi? -
(qui ho bisogno di te) Parli delle immagini con caricamento inverso Easy Load caricamento IGER
Dove trovo qualche info in più -
Parli di informazioni che devono essere messe nell'Header dove trovo qualche info in più?
grazie
1 Risposta
-
-
Ciao @deborahdc
andiamo con ordine.
-
Sulla Content-Visibility qui ti spiega tutto, ma non è ancora qualcosa che è supportato dai Browser, ma in futuro diventerà un game changer => https://web.dev/content-visibility/
-
Sul lazy loading nativo, oramai supportato da Firefox e Chrome io consiglio implementazione immediata. Trovi le info qui => https://web.dev/browser-level-image-lazy-loading/ dove ti spiega anche la differenza "EAGER", "LAZY".
-
Non mi è chiaro a quale pezzo ti riferisci, ma probabilmente alle resource hints e preload.
-
-
@juanin
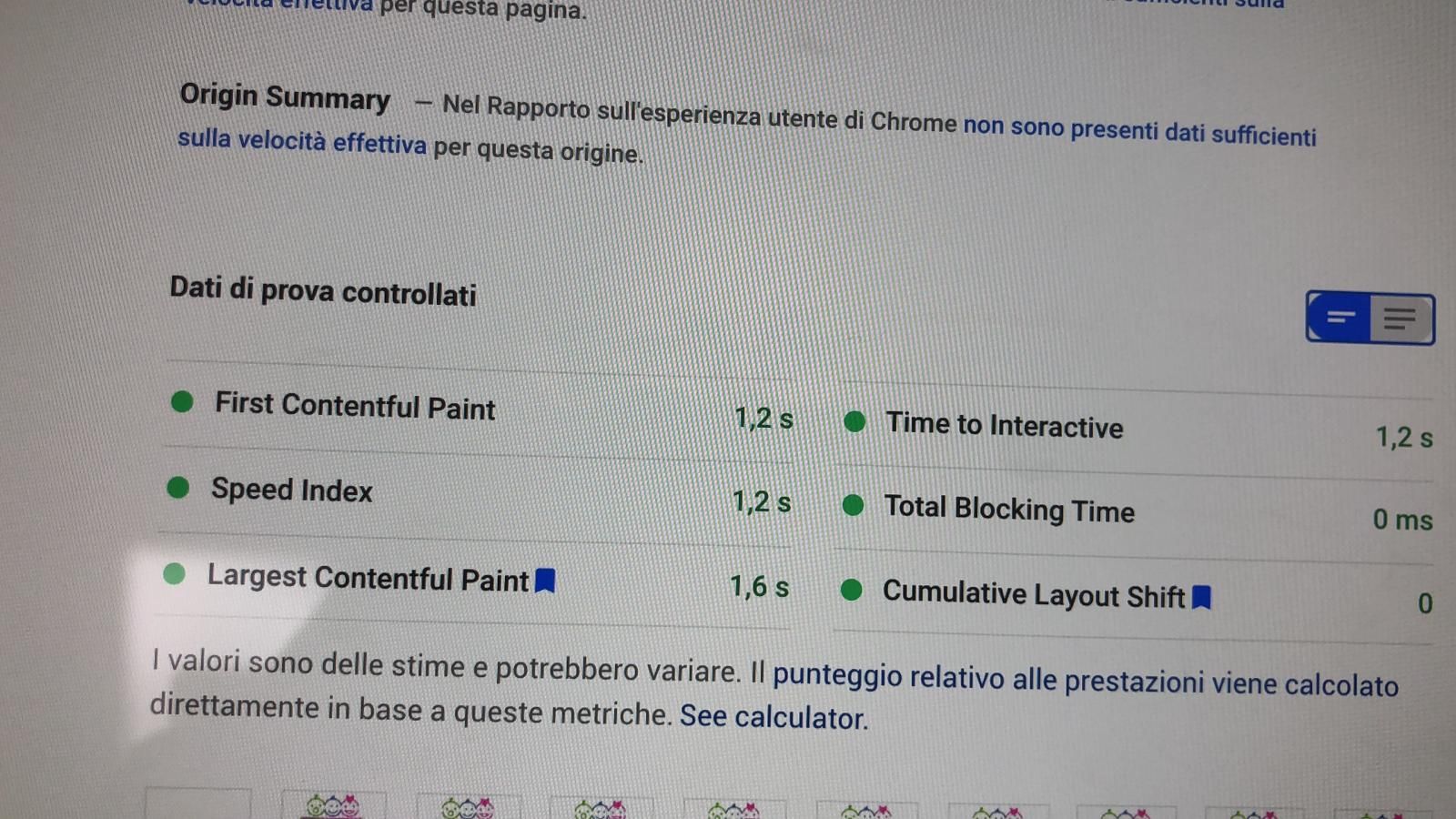
sono riuscita a prendere un buon punteggio
ma ho dovuto togliere due cose:
La mappa di google
e il video di youtube.Hai link per implementarli senza creare problemi?

1 Risposta
-
@deborahdc in generale i widget esterni puoi caricarli in lazy load.
In questo modo non ti creano problemi su questi strumenti di misurazione sintetica. In ogni caso i dati importanti sono quelli del chrome ux report quindi anche roba tipo maps e youtube non dovrebbero creare troppi problemi.
In ogni caso se maps e youtube non sono nella parte subito visibile caricali in lazy load.
Se usi l'iframe anche per lui puoi usare lo stesso metodo loading="lazy".
-
@juanin Grazie per la risposta ultrarapida
ma ho bisogno di una traduzione più semplice
Hai esempi da farmi vedere?
1 Risposta
-
@deborahdc se la maggior parte dei tuoi utenti usano Chrome e Firefox io andrei con questo https://web.dev/browser-level-image-lazy-loading/#is-lazy-loading-for-iframes-also-supported-in-chrome
Essendo però questo ancora non universalmente supportato in generale ci sono vari approcci per fare lazy load. Nel caso di youtube e google maps basta qualche riga di Javascript che carica i loro script solo poco prima che entrino nell'area visibile dall'utente.
Questo puoi farlo con dei plugin più o meno elaborati oppure usando intersection observer.
2 Risposte
-
@juanin ha detto in Info su precaricamento pagina:
Questo puoi farlo con dei plugin più o meno elaborati oppure usando intersection observer.
Grazie mille anche da parte mia.
-
@juanin ha detto in Info su precaricamento pagina:
Chrome e Firefox io andrei con questo https://web.dev/browser-level-image-lazy-loading/#is-lazy-loading-for-iframes-also-supported-in-chrome
Mi sto chiedendo il motivo per cui Google essendo il possessore di Youtube, Adsense, Google My Business e soprattutto Lighthouse non posso fare in modo che il codice sia già veloce e ottimizzato.
1 Risposta
-
@sermatica Diciamo che potrebbe ottimizzare l'embed, ma in realtà si tira dentro tutti i bundle che poi servono a fare N cose. In generale lato utente l'impatto dovrebbe essere minore in quanto con alta probabilità quei file saranno comunque in cache del browser, ma la logica comunque vale lo stesso in termini assoluti e in sostanza se un contenuto pesante non è subito utile tiralo dentro gradualmente e in modo asincrono.